Embeds
You can embed individual tables, charts, and entire canvases in your own application using embeds.
Walkthrough
We will walk through the full embed process, from creating your dashboard in Canvas to embedding this in your own product. We will show how you can display the correct slice of the data to each of your users.
This example is from the perspective of a Supernova user Cool Guy, Inc. Cool Guy wants to embed a chart in their application that shows Cool Guy customers their activity in the Cool Guy platform. We assume that Cool Guy has already connected this usage data to Supernova.
1. Create the chart in Supernova
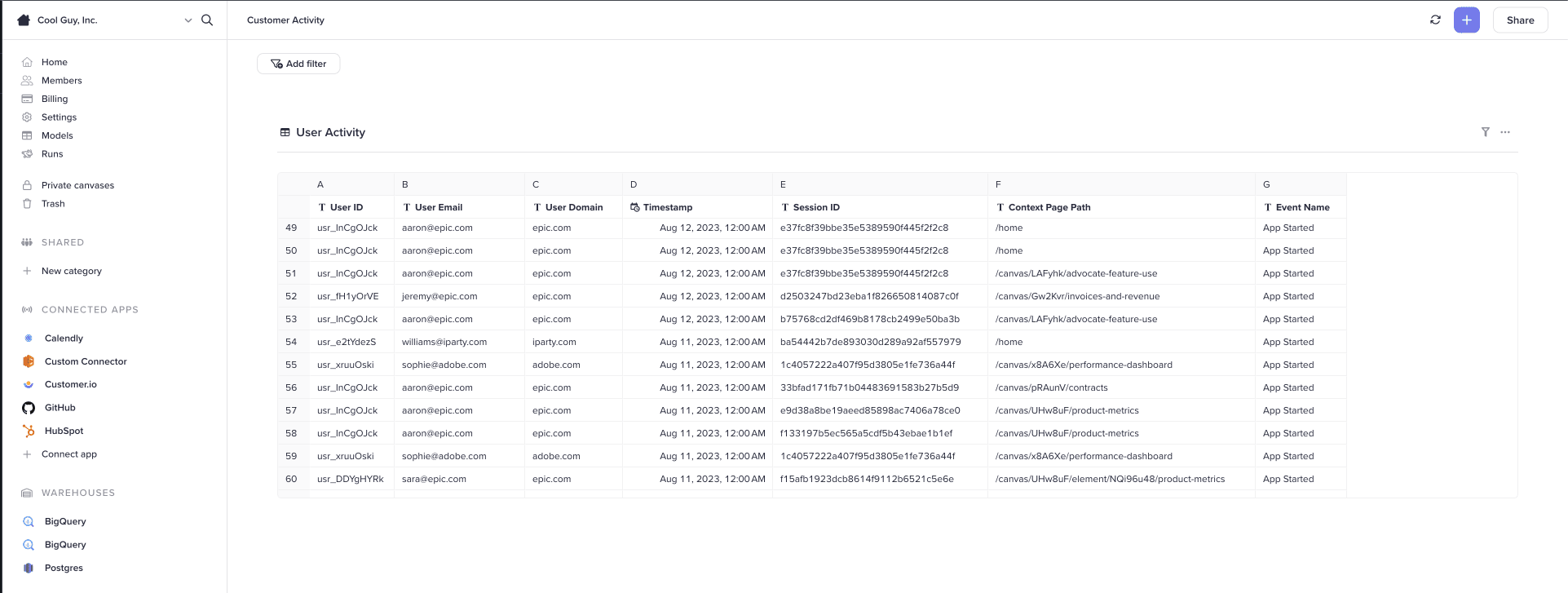
First, we pull in the User Activity table. This table contains all the events that occurred in Cool Guy, across all their customers.

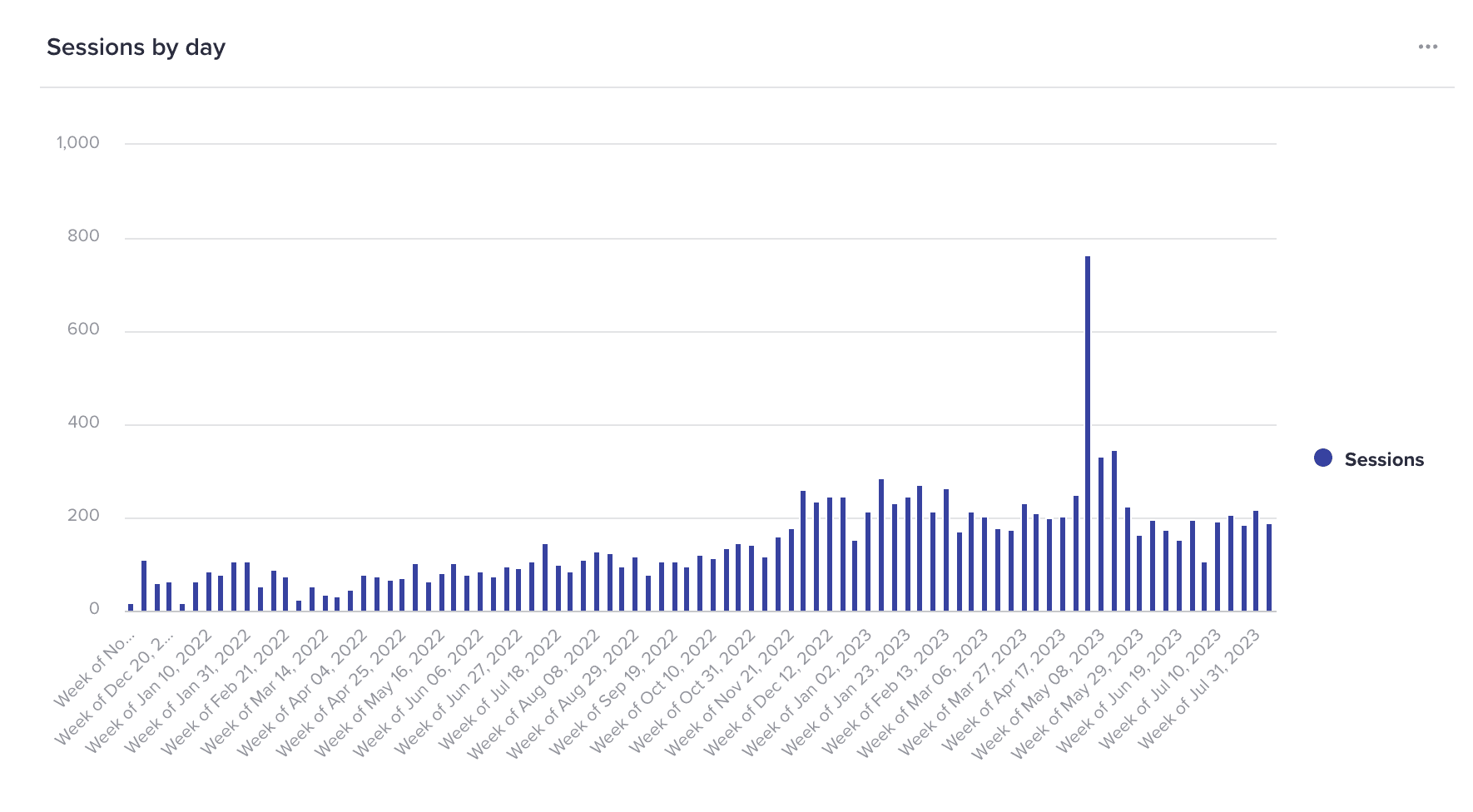
Next, we create a chart that shows the count of unique Session IDs, aggregated by week. This gives us the number of sessions in the week.

This chart is useful to Cool Guy but is not what they want to show their individual customers. Instead, Cool Guy wants to be able to slice the data depending on which customer is viewing the chart in their application.
To handle this Supernova uses the concept of a scope. A scope is a filter that should be applied to the data differently depending on the customer. Further, the customer should not be able to set this filter themselves since this would allow them to view other customers data. We'll get to how this is securely implemented in a moment. For now, let's finish defining what scope should be applied to this data set.
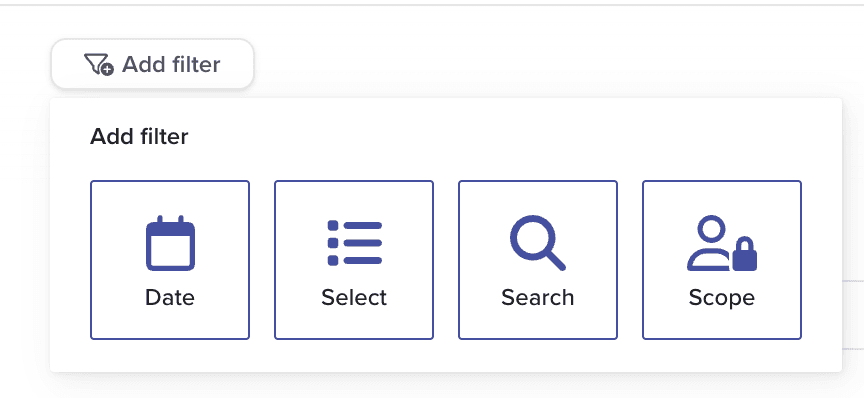
In this case, we have a user_domain column that acts as a unique identifier for each customer organization. We'll define this as our scope. First we click Add filter and then Scope:

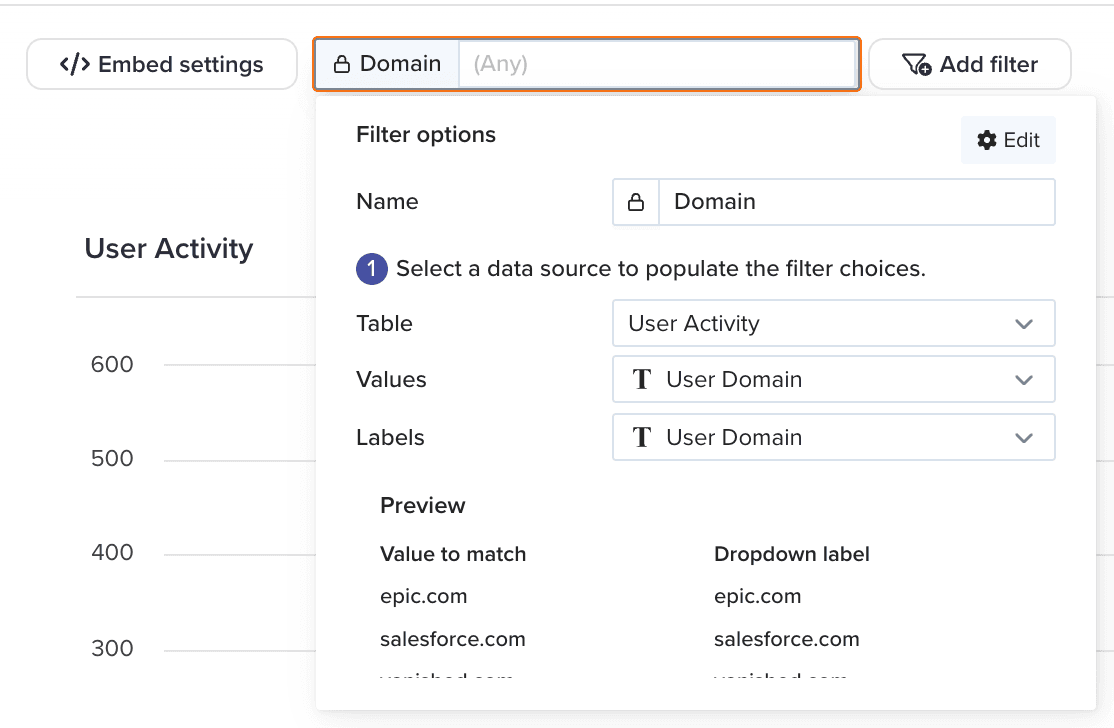
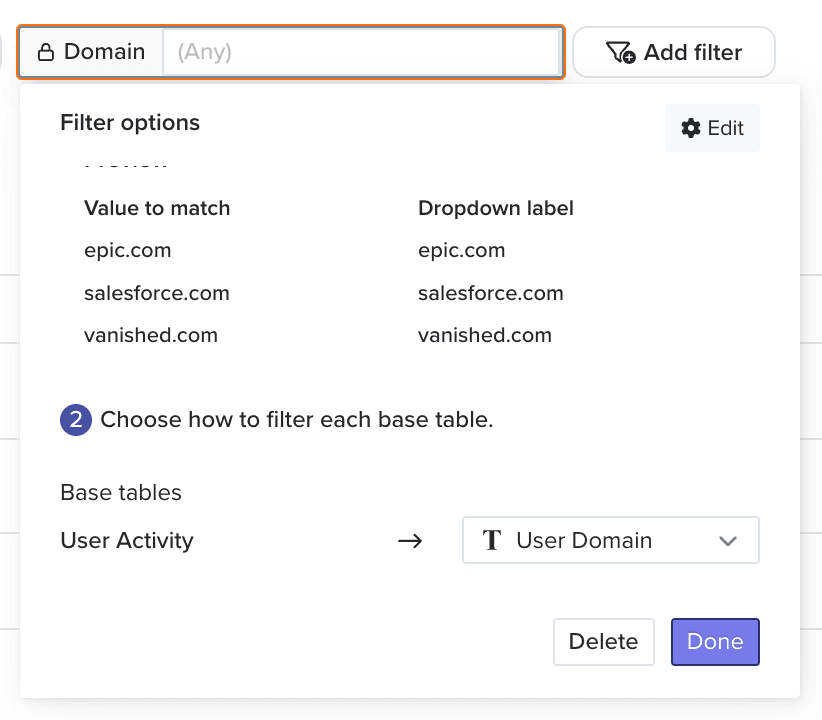
First, we need to define what values are allowed in this scope. We'll say that any value from the user_domain column of our User Activity is a valid selection.

Next, we define how to filter our table based on the scope. In this simple case we just want to filter the User Activity table on the User Domain column. With this selection the only rows shown will be those whose user_domain column is equal to the scope.

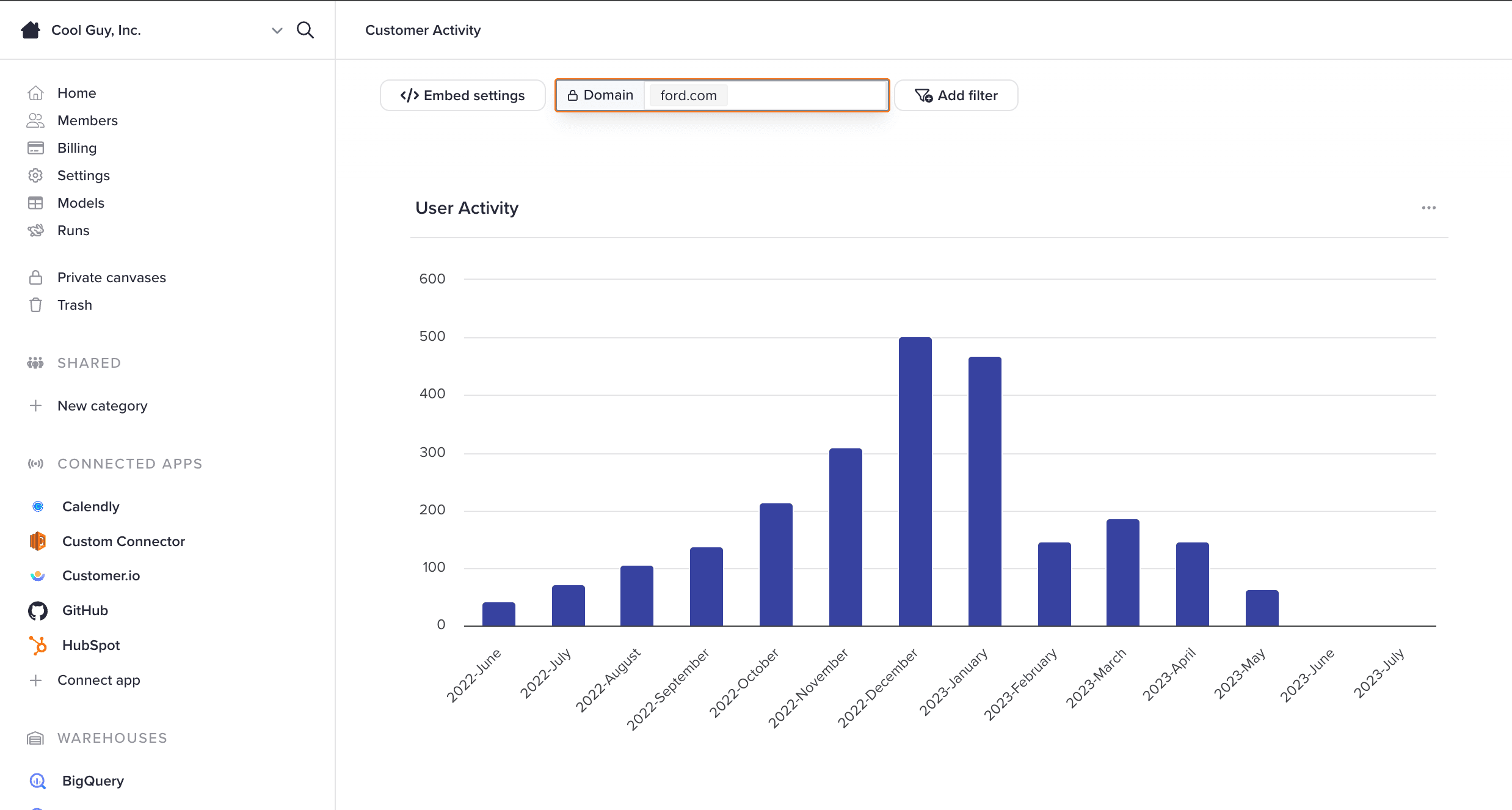
We can test this out by making a selection from the filter:

We're now showing only data for ford.com
Now our canvas is ready to be embedded. Click the Embed settings button in the top left:

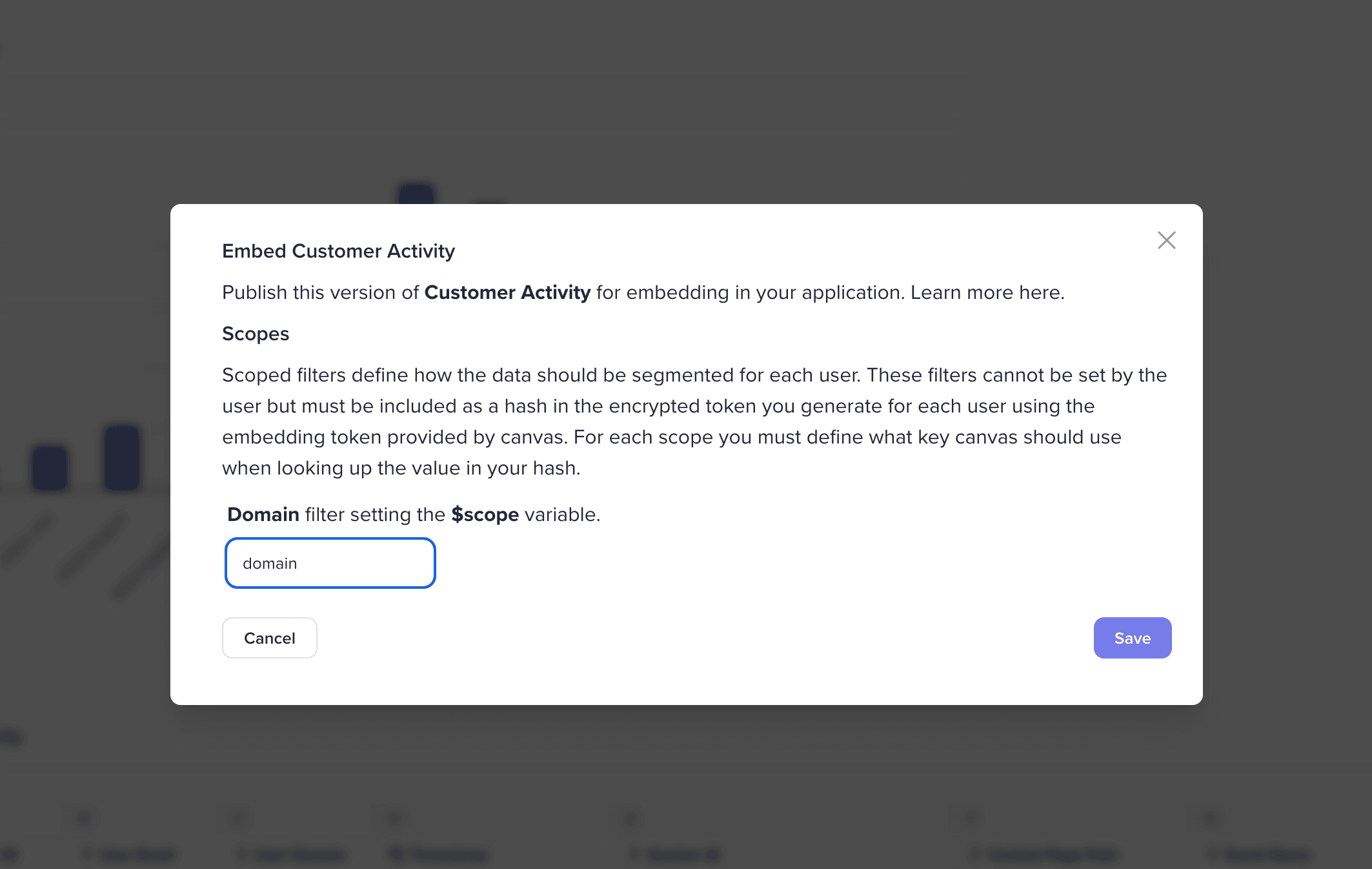
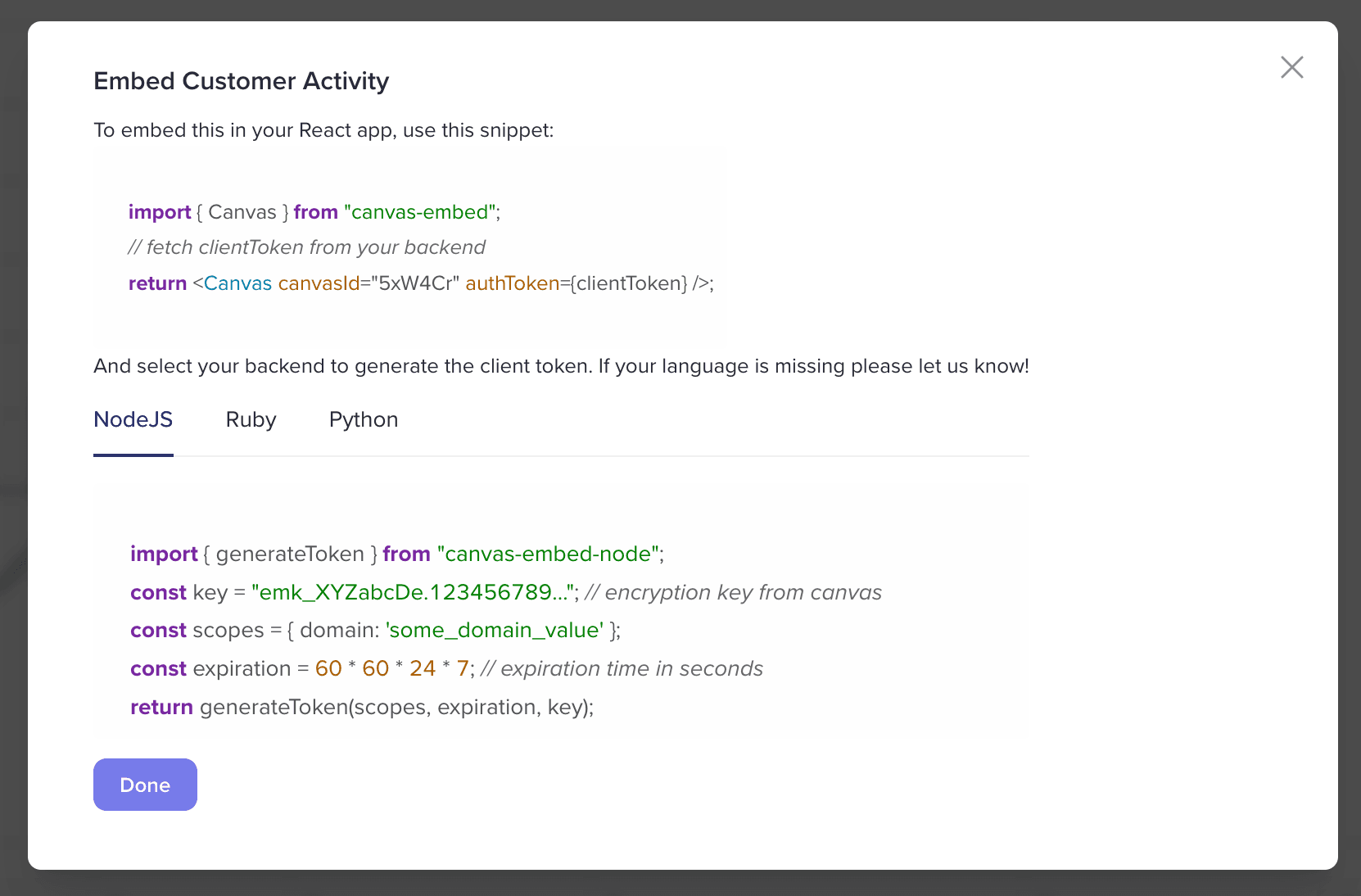
This page lets us set what key the scope value should be set under in our embeds. We'll accept the default name domain. If we click save we can see exactly how to use this:

On the const scopes = ... line you can see that we use domain as the key in our scopes dictionary.
Finally, we need to generate an Embed API Key. Navigate to the settings page and scroll to the Embed API section to generate a key. Keep this key secure; this key as the ability to generate authorization tokens granting access to your data.
2. Adding embeds to your application
Now that we’ve built the embed in Supernova we can add this to Cool Guy's app. This requires changes on the frontend and backend. You can use the code generated in the last step in Canvas to pick your own back end, or follow the examples below.
On the frontend, we use Supernova's React library to add the chart component using the Embed ID from above:
import { Canvas } from 'canvas-embed';
<Canvas chartId={embedId} authToken={authToken} />;
We use the backend to generate the authToken. We need to generate a token that grants access to the scopes we defined in our embed, specific for the Cool Guy user in question. This implementation will depend on your backend and the scopes required. Cool Guy uses Rails and in this case needs to grant access to the user’s domain:
class ApplicationController < ActionController::Base
def generate_embed_token
# this is the secret signing key from Canvas
key = ENV['CANVAS_SIGNING_KEY']
user_domain = Current.user.domain
scopes = { user_domain => user_domain }
authorization_duration_seconds = 7200
authToken = Canvas::Embed.generate_embed_token(key,
scopes,
authorization_duration_seconds,
Current.user.external_id
)
render json: { 'authToken' => authToken }
end
end
We use the authToken returned by this function in the Canvas component. We can re-use this token for any other embeds the user might have on this page.